本文将详细介绍CSS属性overflow:hidden的作用以及为什么要使用它。首先,我们将解释overflow属性的基本概念,然后探讨它在不同情况下的具体应用。最后,我们将分享一些使用overflow:hidden的实际案例,并总结其优点和注意事项。
1.解释overflow属性
a. overflow属性的定义和基本功能
- overflow属性控制当内容超出容器尺寸时如何处理。
-值为hidden表示超出部分将被隐藏。
b. overflow:hidden与其他值的区别
-与visible值相比,hidden可以隐藏溢出内容,而visible则允许内容超出容器。
-与scroll值相比,hidden不会显示滚动条,而scroll会显示滚动条。
2.应用场景及实际案例

a.遮罩效果
-使用overflow:hidden可以创建遮罩效果,将容器外部的内容隐藏起来。
-示例:在图片上覆盖一个透明层,通过设置父容器的overflow为hidden,实现只显示图片部分。

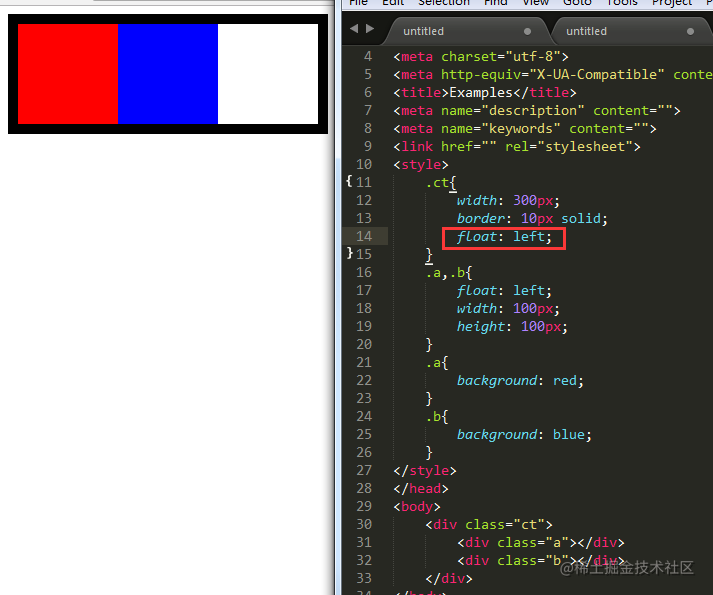
b.清除浮动
-当子元素浮动时,父元素不会自动包裹子元素,此时可以设置overflow:hidden来清除浮动。
-示例:在父容器中添加一个clearfix类,并将父容器的overflow设置为hidden,实现包裹浮动子元素。
c.防止文本溢出
-当文本内容过长超出容器时,可以使用overflow:hidden来截断多余部分。
纸飞机官网最新版:https://dygajj.com/sjyx/17134.html
